
The Need for Showing or Hiding In-Stock Status for Backordered Products:
When customers order products, it’s essential that they receive accurate and relevant information about the stock levels. In scenarios where a product is available for backorder—such as when a customer orders more units than are currently in stock—WooCommerce often displays the product as "in stock" in the cart and emails, even if part of the order is on backorder. This can cause confusion if the system does not properly indicate that the excess items are backordered.
For example, if a product has 1 unit in stock and a customer orders 2, the stock status should reflect a shortage (e.g., -1 for backorder), but WooCommerce might still show the product as "in stock" in the cart and confirmation emails. Store owners need more control over how this information is displayed to ensure clarity for customers without overloading them with unnecessary details during checkout.
Implementation of the Show/Hide In-Stock Status for Backordered Products:
The new feature is available within Woo Custom Stock Status settings, allowing store owners to manage how stock and backorder information is displayed for products during the purchasing process. This is particularly useful when handling situations where a product goes into backorder, helping to prevent customer confusion and ensuring transparency.
How to Implement:
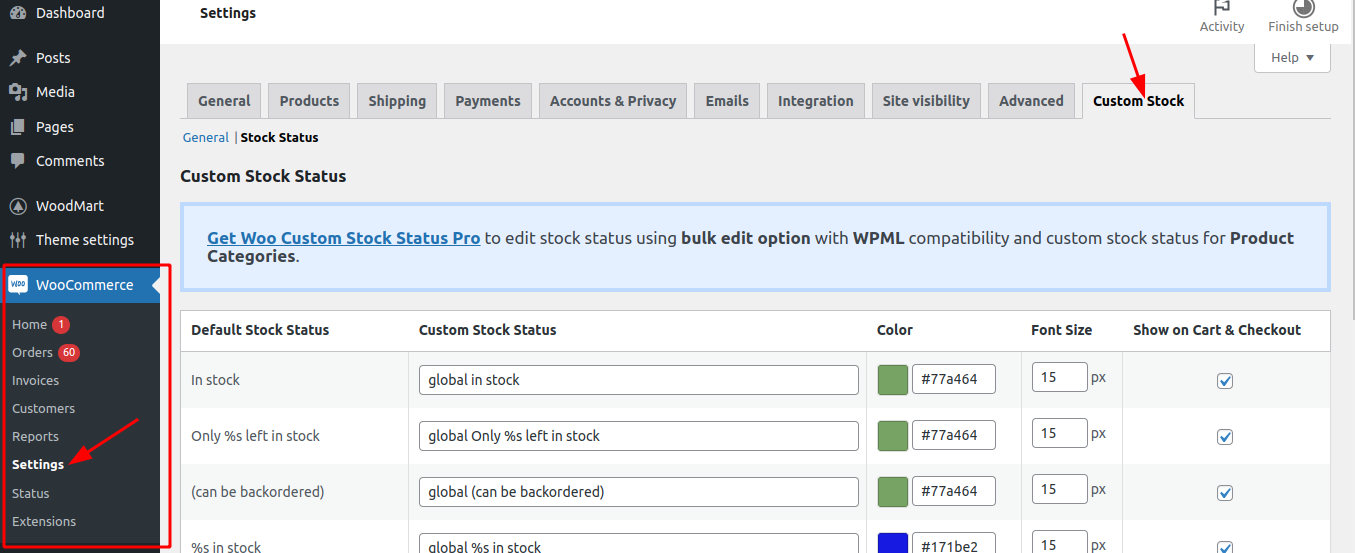
- Access Woo Custom Stock Status Settings: Navigate to the Woo Custom Stock Status settings in the WordPress dashboard.
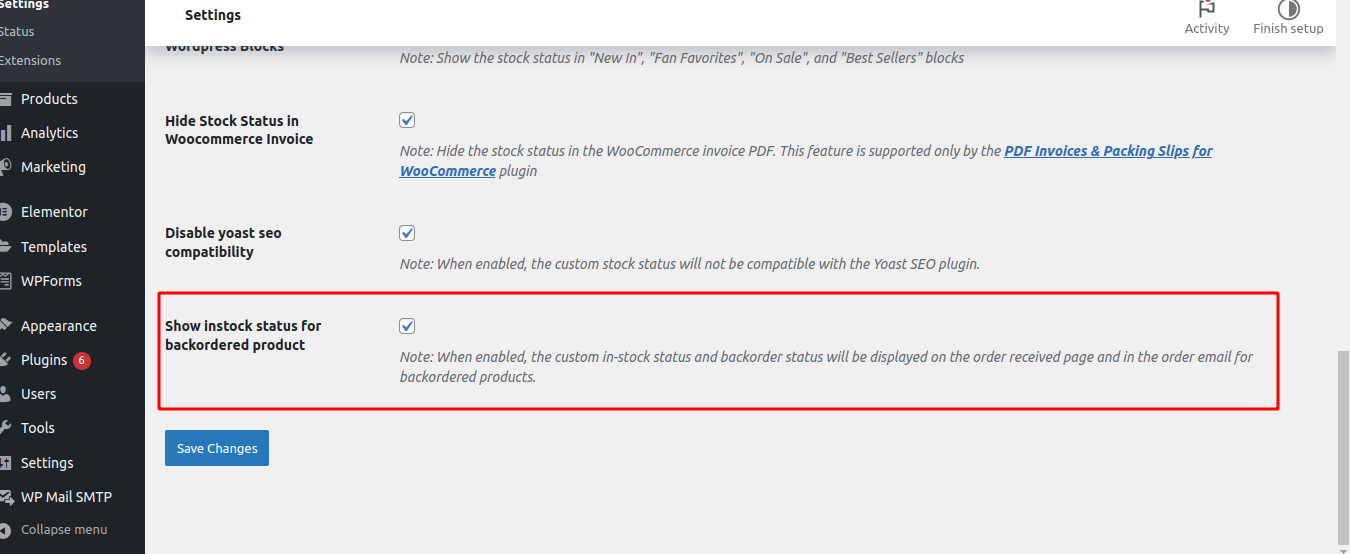
- Configuring the Show/Hide Option: Locate the new option to manage the display of in-stock status for backordered products in the cart and emails.
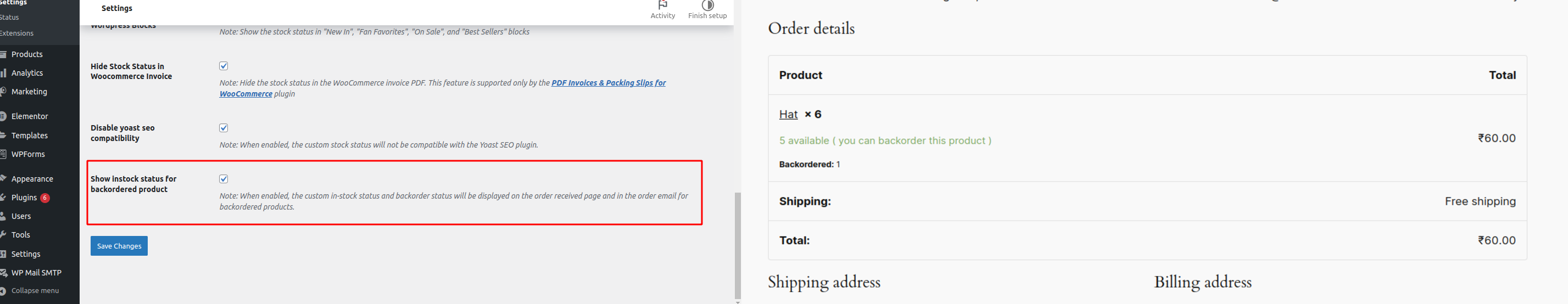
- Adjusting Stock Display: Enable or disable the feature to hide the "in stock" status for backordered products, ensuring that customers see relevant backorder information instead.
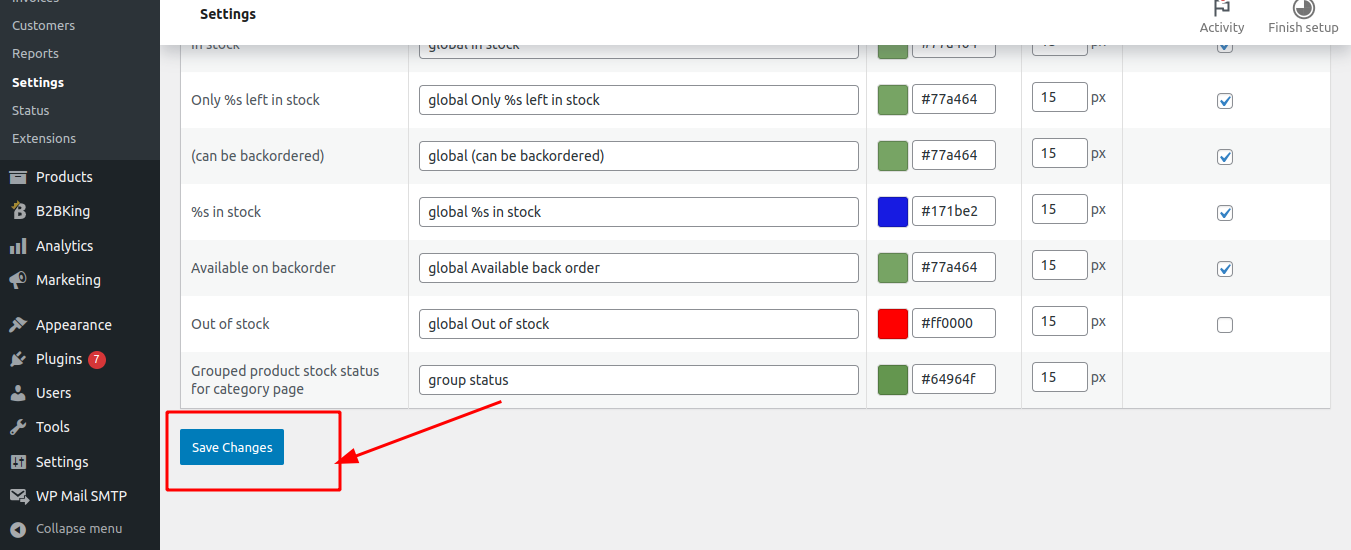
- Saving Changes: Apply the settings to update the way stock status is presented on the front-end, in the cart, and in order confirmation emails.
Benefits of the Feature:
Improved Customer Communication:
By enabling store owners to hide the "in stock" status for backordered products, customers are provided with clear and accurate stock information. For example, when a product is partially in stock but part of the order is backordered, the cart and emails will accurately reflect the backorder status, preventing confusion about product availability.
Enhanced Flexibility and Control:
This feature grants store owners more control over the presentation of stock status for backordered products. Store owners can decide whether to show the in-stock status or clearly indicate the backorder situation, based on the type of products they sell and their customers' expectations. For stores with a high likelihood of backorders, it might be beneficial to display backorder information more prominently.
Optimized Checkout Process:
By controlling how stock information is displayed during checkout, store owners can reduce distractions and ensure that customers are fully informed. For example, if part of an order is on backorder, the feature allows store owners to show accurate stock levels without overwhelming customers with unnecessary details, thereby streamlining the checkout process and reducing cart abandonment.
Boosted Trust and Transparency:
Customers appreciate clear communication during the buying process. When stock information is presented transparently, particularly in backorder situations, customers are more likely to trust the store and complete their purchase. This can lead to improved customer satisfaction and loyalty.
Conclusion:
The introduction of the ability to show or hide in-stock status for backordered products within Woo Custom Stock Status represents a significant step forward in providing WooCommerce store owners with the tools they need to create a tailored and informative shopping experience. By offering more flexibility in how stock information is displayed, this feature empowers store owners to maintain transparency with their customers while ensuring that the purchasing process remains clear and smooth. As the e-commerce landscape evolves, features like these demonstrate the importance of adapting to customer needs and enhancing the overall shopping experience, fostering trust, and driving conversions.